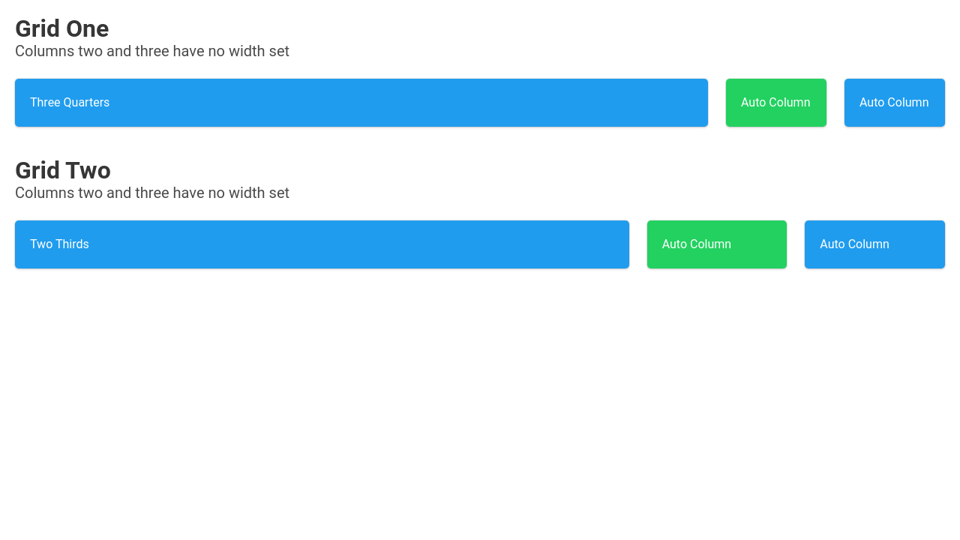
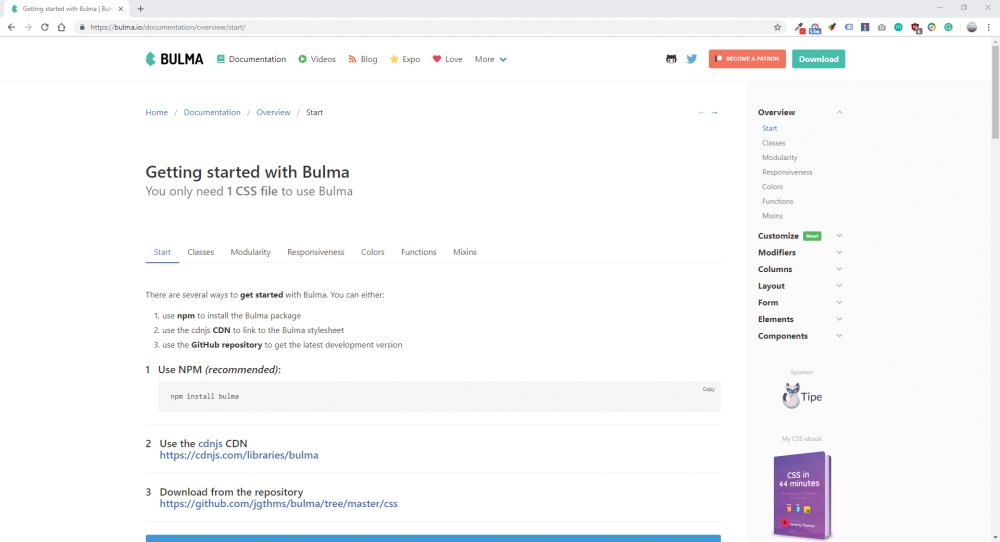
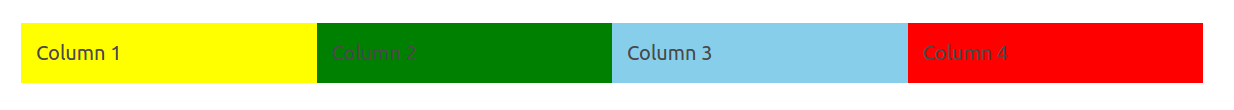
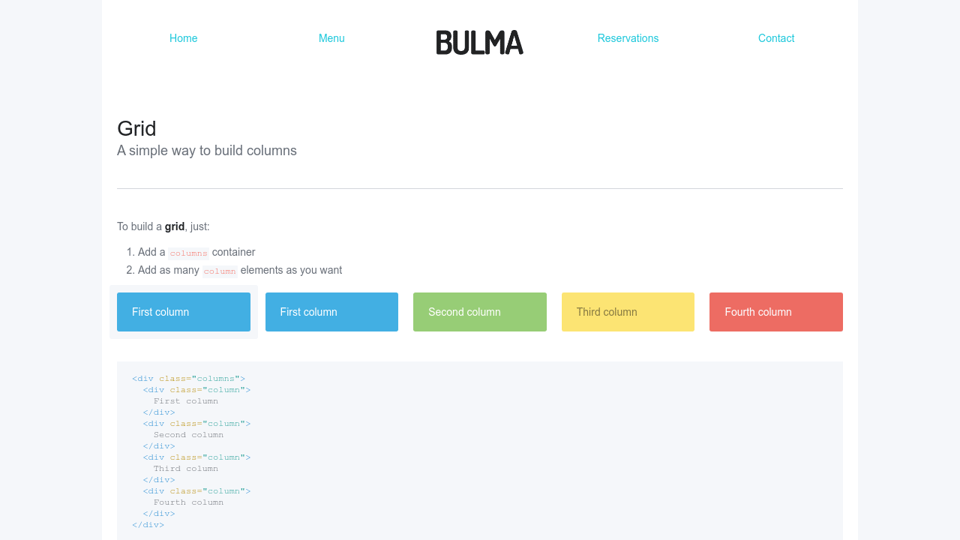
Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free A simple way to build responsive columns Sizes Define the size of each column Nesting A simple way to build responsive columns Gap Customize the gap between the columns Options Design differentJan 25, 18 · The column 3 is higher than the other two columns on wide screens, and it looks ugly We want to make the three messages to be of equal height (You should not view this page on mobile devices because the columns will be stacked) The solution is to add height 100%;Building a columns layout with Bulma is very simple Add a columns container Add as many column elements as you want Each column will have an equal width, no matter the number of columns

Columns Gap Bulma V0 5 3 A Modern Css Framework Based On Flexbox
Bulma column gap not working
Bulma column gap not working-此外, isvariable 修饰符应该已经添加到columns 容器Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free Columns gap Bulma Free, open source, & modern CSS framework based on Flexbox




Jgthms Bulma Gitter
Column layout and Sizes Bulma allows building column layout very easily by adding columns class in the container 2 Columns Responsiveness and Nesting Bulma provides responsive columns in the different types of screens like mobile devices, tablets, and desktop 3 Columns Gap and Options Columns create equal gap between column contentColumn gaps (margins) should not be applied to the left margin of the first column and right margin of the last column as mentioned earlier brentbarkley commented on Jul 21 1 "column gap" suggests it uses CSS grid or behaves like itHowever, currently Firefox is the only major browser that supports gap on flex items Because of the lack of browser support, to achieve the same effectBulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free A simple way to build responsive columns Gap Customize the gap between the columns Options Design different types of column layouts
Sep 15, 17 · It's necessary, otherwise you'd change the gap of all variable gap columns Anyway, the problem here comes from the postcsscustomproperties plugin, not Bulma, because scoping to a selector is perfectly valid This limitation from the plugin is known The $variablecolumns flag I introduced allows you to disable Bulma's variable gap columnsDefine the size of each column individually Basics · Sizes · Responsiveness · Nesting · Gap Building a columns layout with Bulma is very simple Add a columns container;Card title This is a wider card with supporting text below as a natural leadin to additional content This card has even longer content than the first to show that equal height action Last updated 3
Ractive Components for Bulma A simple way to build responsive columns Gap Customize the gap between the columns Options Design different types of column layouts Elements Essential interface elements that only require a single CSS class ButtonBulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free The power of Flexbox in a simple interface Docs Documentation Videos Multiline columns will also have a gap between each lineFix #3145 Dropdown content is bounded by a parent card;




Get To Know Bulma My Current Favorite Css Framework Scotch Io



What Is Bulma Advantages Disadvantages Of Using Bulma
Feb 21, 21 · Mở đầu Mấy bữa nay đang lướt web thấy có giới thiệu framework bulma này, được mọi người giới thiệu gọn nhẹ và dễ sử dụng, nên mình mới tìm hiểu thử và hôm nay xin viết 1 bài viết giới thiệu sơ qua với các bạn Trang chủ của nó đây mọi người, được tận 42Aug 21, · Gatsby supports a myriad of styling options and the goal is to help you get set on a handful of them We won't be going through an exhaustive list Instead, a sufficient list of styling methods, including Global CSS (without a layout component) Global CSS (with a layout component) CSS Modules StylusEach column will have an equal width, no matter the number of columns




Bulma Io Test Page




Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github
Oct 22, 17 · Following the docs, there is a gap between the columns But copying and pasting from the docs shows no gap Also, $columngap should change the gap But $columngap changes the inner padding of a column insteadFix #2937 Add width unset for narrow columns #38 Fix #3163 Do not override isrounded with buttonsmall #3216 Removed duplicate mixins imports, created a single extends fileHow to remove extra space in bootstrap bootstrap space between columns bootstrap col without space remove space between columns bootstrap 4 bootstrap check what column in working row and column without space in bootstrap collg6 should not have scpaces in between decrease space between columns bootstrap




Get To Know Bulma My Current Favorite Css Framework Scotch Io



Columns Gap Does Nothing On Mobile Bulma
Sep 21, 17 · The grid system in Bulma is easy to use and customizable We have the ability to control the sizes, grid layout based on viewport, nesting, and even sizing the gap Since the grid is flexbox based, we don't have to set the sizing The columns will just fill the space evenlyNov 05, 17 · By default columns have gap with 075rem on each side hence gap between two columns is 15remAnd this is the result I'm getting;



Is Gapless Columns And Offset In Column Issue 336 Jgthms Bulma Github




Learn Page 23 Of 177 Tutorialsplane
See the Pen html css common editor by w3resource (@w3resource) on CodePen Previous How to fills CSS columns?Options Building a columns layout with Bulma is very simple Add a columns container Add as many column elements as you want Each column will have an equal width, no matter the number of columns First column Second column Third column Fourth columnBulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free




Spacing Between Columns In A Table Stack Overflow




Purescript Bulma Pursuit
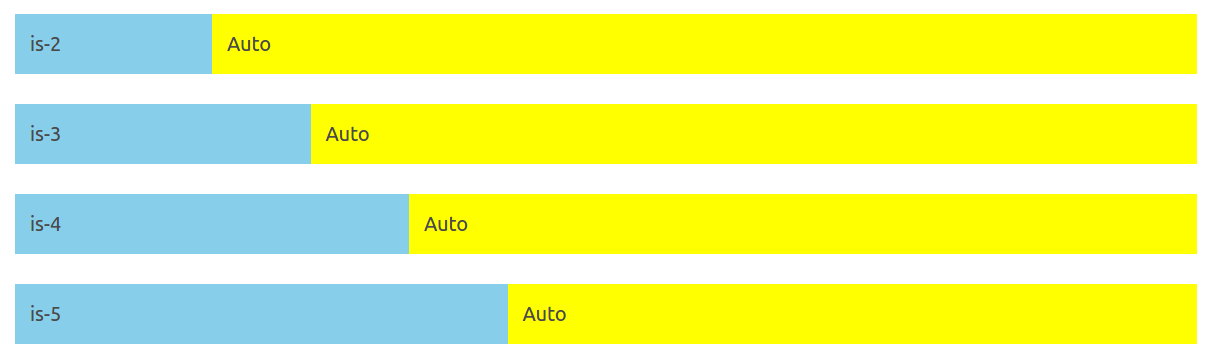
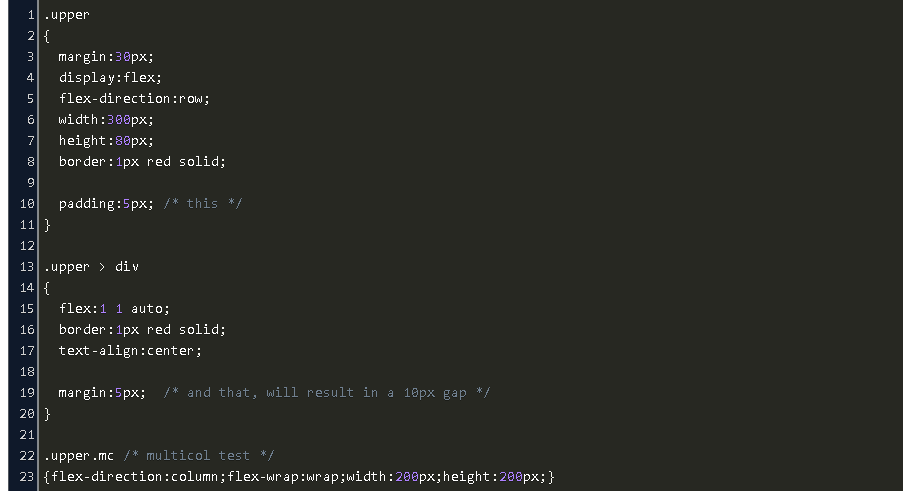
Columns have their own gap Flexbox is a onedimensional grid system, providing you with either rows or columns In Bulma, you develop websites with columns in mind and wrap your columns inside a row or wrapper Here is the most basic functionality of BulmaBulma allows defining a custom gap between columns, by using below modifiers on the columns container is0 − It removes the gap between columns is3 − It specifies the gap with default value of 075rem value is8 − It specifies the gap with 2rem valueFor 2, 6, you set the background color of the element that wraps the column When you apply the background color to the wrapper element, it will also paint the padding of the column That's why it looks as if there was no gap between 2 and 5 I see two options to overcome this Use the attribute isgapless on the nested columns However this




Bulma Experiments




Add Spacing Helper Bulma
你可以在 columns 容器上添加这 9 种修饰符来自定义列间隙。 is0 将移除所有间隙 (类似于 isgapless) ;This is about Bulma 092 Columns gaps are set using a class like columns isvariable is1 In the documentation, gaps can be set on mobile display sizes using a mobile helper columns isvariable is1mobile However on mobile, columns are stacked by default So in the example in the documentation, is1mobile does nothing to change the layoutColumngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Thought Delimited June 18
Nesting columns You can nest columns to have more flexibility in your design You only need to follow this structure column and so on The difference with multiline columns is the order in the HTML code all the blue columns appear before the red ones Resize to a narrower viewport to see the result Multiline columns will also have a gapFeb 26, · How to specify a normal gap between the columns?Is3 是 默认值, 等同于 075rem;




Bulma Bountysource




Bulma Columns Mobile Overflowing Body Stack Overflow
To your components In this case, we add the following rule in CSS#3005 Fix column offsets in RTL;Bulma یک فریمورک CSS منبع آزاد و مبتنی بر Flexbox است که با Sass ساخته شده است 100٪ واکنشگرا ، کاملاً ماژولار و به صورت رایگان در دسترس است




Flex Wrap Space Between Two Columns Code Example




Get To Know Bulma My Current Favorite Css Framework Scotch Io
Nov 11, 17 · Related to Bulma v061 Question Overview of the problem Bulma v061 Firefox 56 Chrome 62 Description I'm trying to create a multiline columns div with isvariable and is1 classes, horizontal gap works fine but vertical gap stays theAdd as many column elements as you want;Bulma uses hero class as container and herobody as child, where you can add your page content Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as nonnecessary cookies




What Is Bulma Advantages Disadvantages Of Using Bulma




Customize Css Using Bulma Engineering Education Enged Program Section
Bulma のカラムサイズについての詳しい説明はこちら →BulmaColumn sizes カラムの Offset Bulma には Bootstrap と同様の offset 機能が備わっています。 使い方は簡単です。「isoffsetカラム数」のクラスを追加すれば良いのです。The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesEach column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap, or 15rem by default




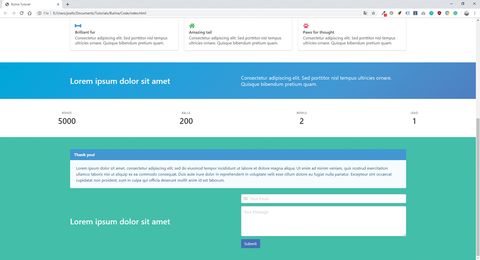
How To Build A Responsive Tesla Launch Page With Bulma Css




Columns Gap Bulma V0 5 3 A Modern Css Framework Based On Flexbox
C How to set column gap property to its default value?Fix #30 Sub columns of a variable columns have weird gap;May 13, · This is a Sass variable, you can override it but not in a css file, your need to setup Sass with nodesass or with Sass CLI or with webpack, you can also learn more about customisation with sass variables here All those links point to the official documentation and




Jgthms Bulma Gitter



Same Horizontal Vertical Columns Multiline Gap Issue 1436 Jgthms Bulma Github
Columns without the gap and colors The text was updated successfully, but these errors were encountered (bd stands for bulma documentation) Also, column doesn't support colors like isinfo You can use notification isinfo though jgthms closed this Oct 19, 17Each column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap, or 15rem by defaultAug 28, 17 · card columns behavior for bulma GitHub Gist instantly share code, notes, and snippets




Bulma Tutorial Archives Tutorialsplane




Bulma Layout Columns Youtube
Next How to specify the width, style, and color of the rule between columns?Oct 01, 19 · Columns The responsive columns in Bulma are easy to create and optimise according to your personal preferences You can add as many columns as you want to a page in different colours, and every column will be an equal width,




Bulma Need Narrower Layout Web Design




Get To Know Bulma My Current Favorite Css Framework Scotch Io




Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn




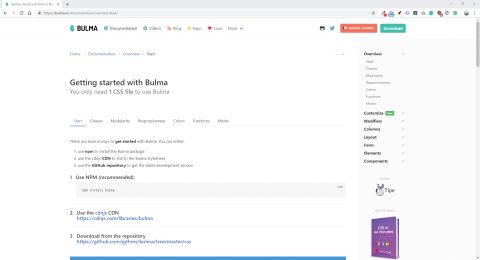
Get Started With Bulma Eidhseis Apo Ton Xwro Toy Design Kai Hosting Design Host




Bulma Columns Grid System Responsive Nested Columns Exmaple




Bulma Columns Multiline




Bulma Bountysource




Bulma A Css Framework Better Than Bootstrap Tutorial Programmer Sought




Techniques For A Newspaper Layout With Css Grid And Border Lines Between Elements Css Tricks



Whiavikotc2n7m




Customize Css Using Bulma Engineering Education Enged Program Section




Developer Playground Css Grid 2 Your First Grid Youtube




Bulma Quick Guide Tutorialspoint




Bulma Columns Grid System Responsive Nested Columns Exmaple




Put Space Between Flex Items Code Example




Change Columns Stack Order Bulma So That Middle Column Jumps Down Stack Overflow




Get Started With Bulma Creative Bloq



Problem With Columngap Property Issue 1190 Jgthms Bulma Github




Bulma Layouts Sections Containers Columns And Levels Youtube




React Bulma How Can I Get Gap Between My Columns And How To Center My Button Inside The Column Stack Overflow




Bug Columns Is Variable Overflow Issue 1540 Jgthms Bulma Github




Unlocking The Power Of Css Grid Layout




Adopting Bulma To Bring Some Style To A React Web App By Marco Muccinelli Medium




Make Column Fill Vertical Space In Bulma Stack Overflow




知っておくと少し幸せになれるbulmaを使い方6選 とんよー ブログ




Problem With Columngap Property Issue 1190 Jgthms Bulma Github




Get Started With Bulma Creative Bloq




Panel Bulma Free Open Source And Modern Css Framework Based On Flexbox




Bulma Md Widget




Get To Know Bulma My Current Favorite Css Framework Scotch Io




How Would You Solve This Rendering Puzzle In React Css Tricks




Center Elements Vertically In Bulma Stack Overflow




Bulma A Css Framework Better Than Bootstrap Tutorial Programmer Sought




How To Accomplish A Masonry Layout Like Google Keep With Bulma Stack Overflow




Bulma Md Widget



No Gap Between Columns Column Gap Changes Inner Column Padding Issue 1354 Jgthms Bulma Github



Column Gap Without Default Variable Bulma



Columns Is Variable Breaks Child S Column Gaps Issue 1564 Jgthms Bulma Github




Columns Gap Bulma A Modern Css Framework Based On Flexbox




An Introduction To Responsive Design With Bulma Bproo Inc




Get To Know Bulma My Current Favorite Css Framework Scotch Io




The Problem With Flexbox And Why Css Grid Is Great Chris Geelhoed




Bulma Align Button At The Bottom Of A Column Stack Overflow




Techniques For A Newspaper Layout With Css Grid And Border Lines Between Elements Css Tricks




Jgthms Bulma Gitter




Get To Know Bulma My Current Favorite Css Framework Scotch Io




Bulma Md Javascript Toggler




Re Learning Css Part 1 Grid Or Flexbox Dev Community




Bulma A Fantastic Css Framework You May Not Have Heard Of




Bulma Css Column Layout Mr Wixxsid




Make Bulma Columns Occupy Complete Vertical Space Stack Overflow




Bulma Columns Grid System Responsive Nested Columns Exmaple




Bulma Css Demostration




Bulma Fixed Column Bulma Table Column Width




Bulma Tutorial Archives Tutorialsplane




Columns Gap Bulma Free Open Source Modern Css Framework Based On Flexbox




Customize Css Using Bulma Engineering Education Enged Program Section




Huge Gap Between Two Forms In Bulma Stack Overflow



No Gaps Between Columns Issue 95 Jgthms Bulma Github




Get Started With Bulma Creative Bloq




Bulma Stack Columns Bulma Columns Not Working Introduction To Top Bootstrap Alternatives Make An



Problem With Columngap Property Issue 1190 Jgthms Bulma Github




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Bulma Fixed Column Bulma Table Column Width




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Responsive Columns Powered By Flexbox Dev Community




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Columns Gap Bulma A Modern Css Framework Based On Flexbox




Get Started With Bulma Creative Bloq




Bulma Md Javascript Toggler




Bulma Tabs Geeksforgeeks




Problem With Columngap Property Issue 1190 Jgthms Bulma Github



0 件のコメント:
コメントを投稿